[Security] JWT - JWT를 이용한 인증처리 프로젝트1
지난 시간까지 이 프로젝트를 만들기 전에 이론적인 내용을 공부해 보았다.
RSA를 통한 서명 처리나 HMAC을 이용한 인증처리에 대해 공부해보고 여기서 더 나아가 JWT에 대해 공부했다.
이번 시간부터는 이 내용들을 프로젝트로 직접 만들어 인증처리에 목적을 둔 api 통신을 테스트해볼 것이다.
1. 프로젝트 생성
- https://start.spring.io/ 해당 사이트에 접속하여 스프링 부트 프로젝트를 만들 것이다.

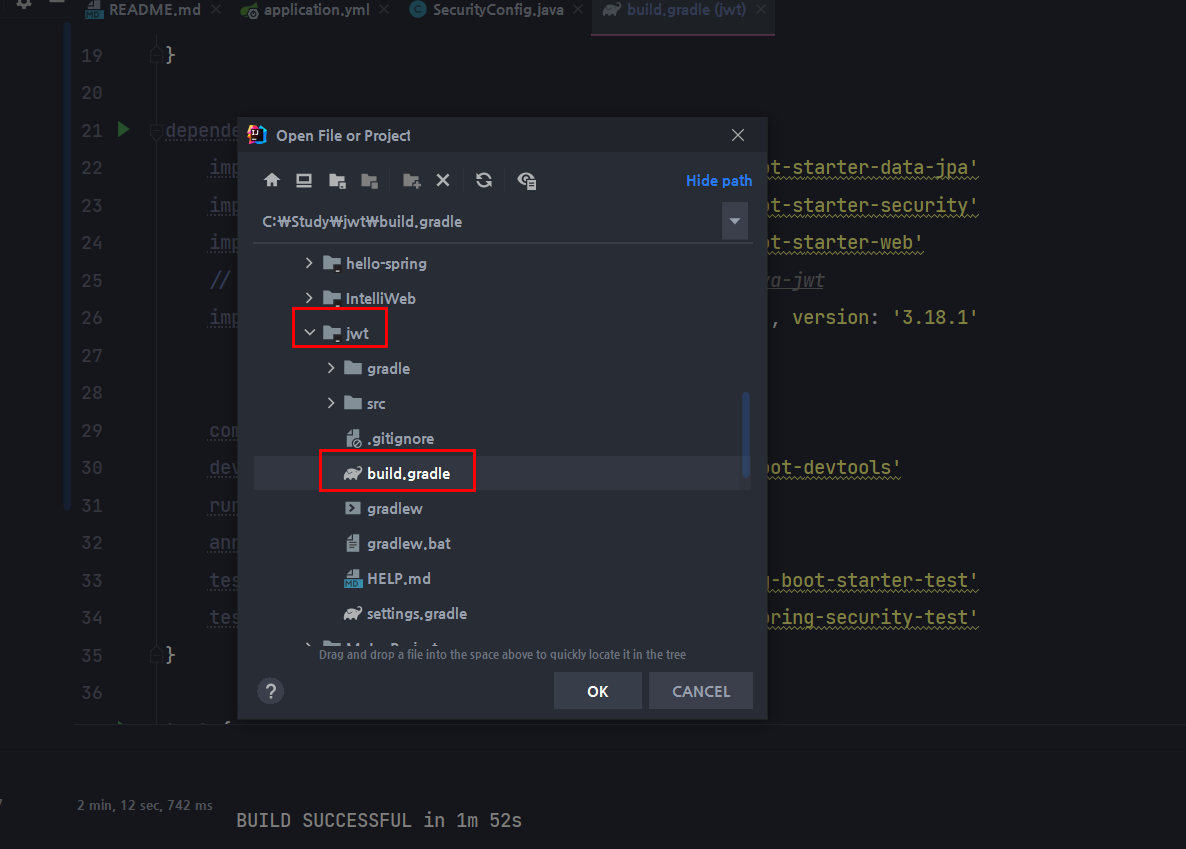
- IDE로 프로젝트를 열고 "build.gradle" 클릭 후 프로젝트를 open 한다.

- 프로젝트 yml 파일 작성

2. 시큐리티 Config 파일 생성
- config 파일들이 들어갈 패키지를 생성한다.

- 비밀번호 암호화 처리를 위한 Bean 객체 만들기

- Jwt를 이용한 api 통신을 위해 아래와 같이 SecurityConfig 파일을 설정한다.

formLogin().disable()이제부터 우리 서버는 토큰 방식을 사용할 것 이기에 form방식의 로그인을 사용하지 않겠다는 것이다.
이렇게 하게되면 form로그인시 "/login" 이 호출되지 않기 때문에 컨트롤러에 따로 매핑 메소드를 만들지 않는 한 404 에러가 발생할 것이다.
httpBasic().disable()http 요청에는 기본적으로 두 가지 방식이 있는데 디폴트가 Basic방식이다.
Basic방식은 매번 요청할 때마다 헤더에 "{Authorization : ID, PW}" 형태로 헤더를 만들어 요청하는 것이고
Bearer 방식은 매번 요청 때마다 헤더에 "{Authorization : token}" 향테로 헤더를 만들어 요청하는 것이다.
토큰은 로그인할 때마다 계속해서 값이 변경될 텐데 ID, PW는 고정값이라 basic방식은 bearer 방식에 비해 위험하다.
- 특정 리소스에 접근권한을 건다.

- 프로젝트 실행 후 권한이 필요한 특정 url로 요청해보기

3. cors 필터 등록하기
- cors관련 필터 생성하기

config.setAllowCredentials(true);내 서버가 응답시 json 형태의 데이터를 자바스크립트에서 처리할 수 있게 하는 설정이다.
fetch,ajax 을 이용한 요청에 대해 응답값을 줘서 클라이언트단에서 처리할 수 있게 해준다.
config.addAllowedOrigin("*");요청에 대해 모든 ip에 응답을 허용해준다.
config.addAllowedHeader("*");모든 헤더에 응답을 허용하겠다는 설정이다.
config.addAllowedMethod("*");모든 메소드에 대해 요청을 허용하겠다는 것이다(post,put,deleter,patch 등..)
source.registerCorsConfiguration("/api/**",config);"/api/**" 패턴으로 들어온 요청은 모두 이 corsFilter 설정을 적용하겠다는 것이다.
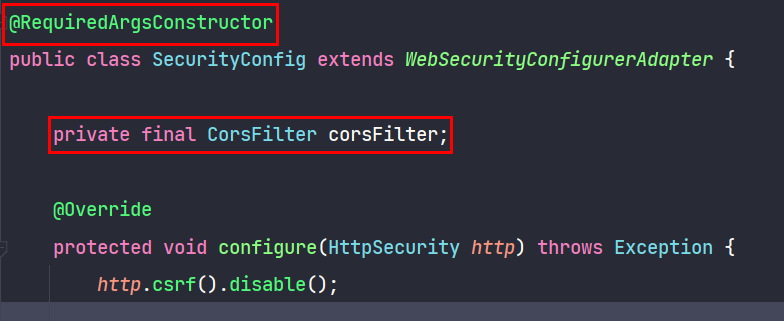
- 의존성 주입 과 필터 등록하기
- 이렇게 필터를 등록하므로써 cors 정책에서 벗어날 수 있게 되었다!!!(정말 짜증많이 났는데..)


이번시간에는 JWT 토큰방식을 이용하기 위한 기본적인 설정을 해보았다.
다음시간에는 로그인 및 회원가입에 필요한 도메인과 처리를 위한 controller , repository 를 생성해보겠다.
또한 시큐리티 로그인에 필요한 UserDetails 구현체와 UserDetailsService 구현체를 작성해보겠다.